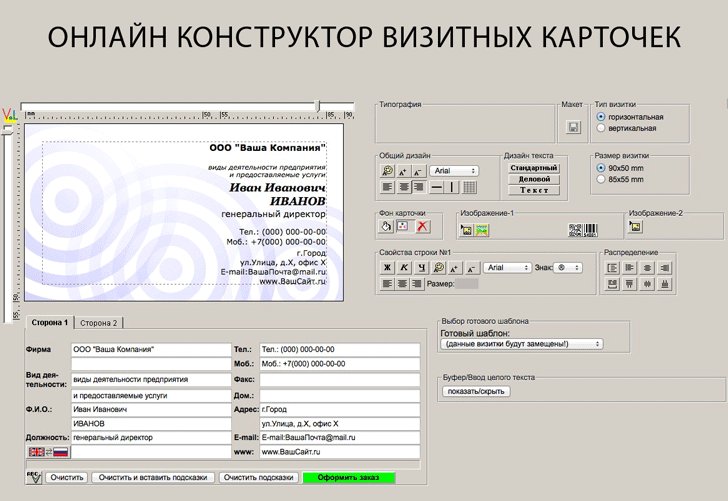
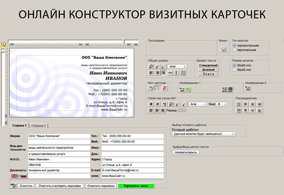
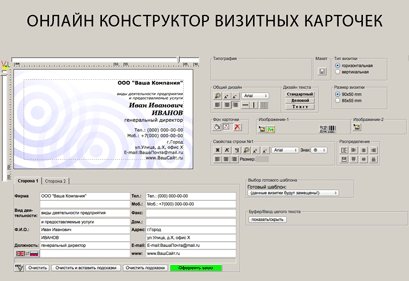
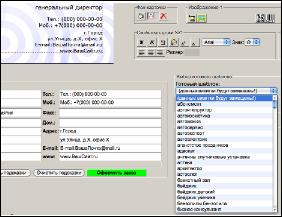
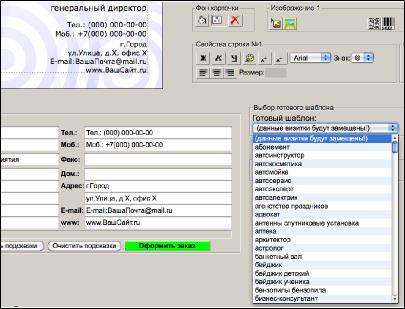
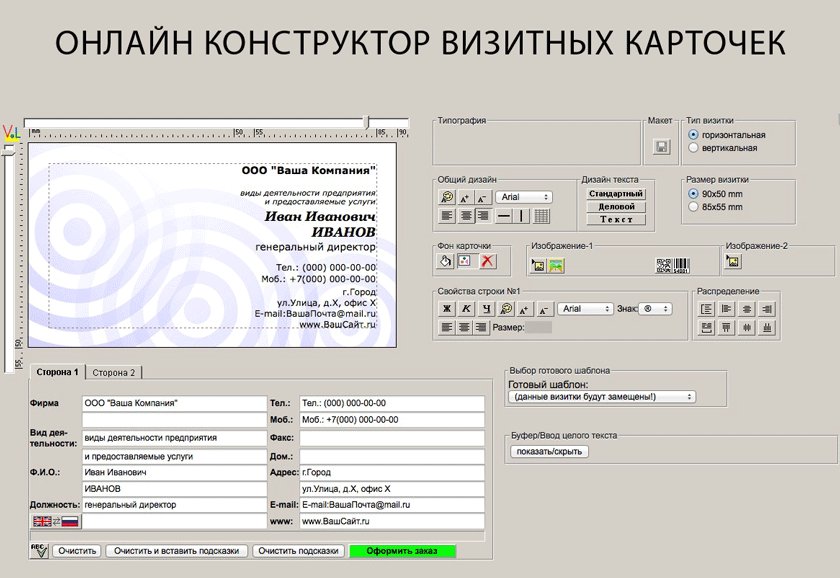
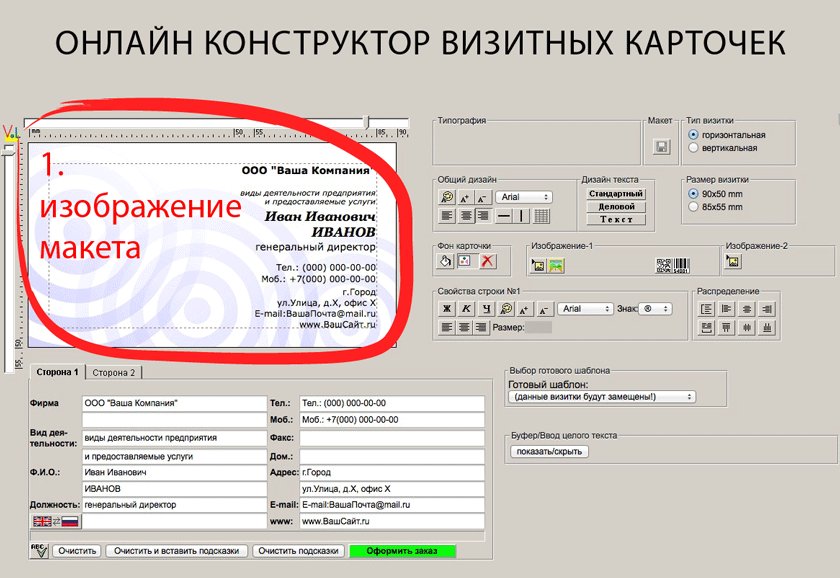
Итак, у вас на компьютере открыто окно с конструктором визитных карточек. Условно его можно разделить на четыре части:
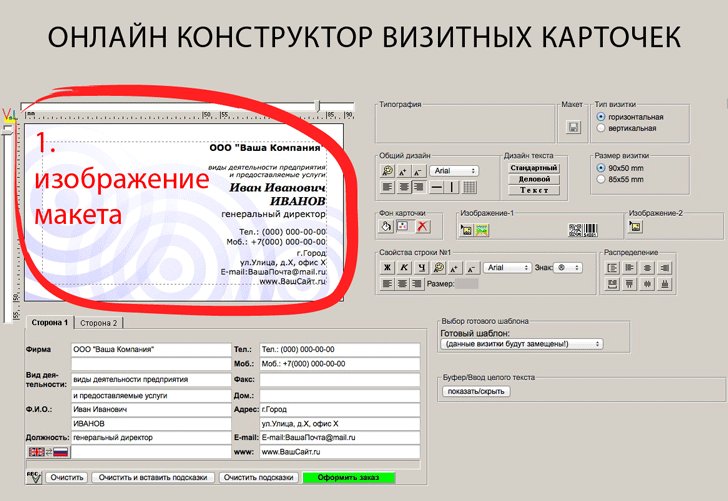
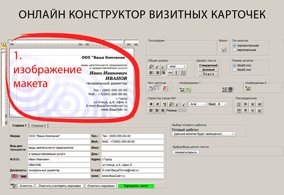
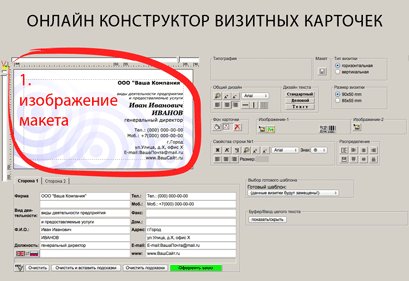
- Изображение макета (слева вверху)
- Текстовые поля (слева внизу)
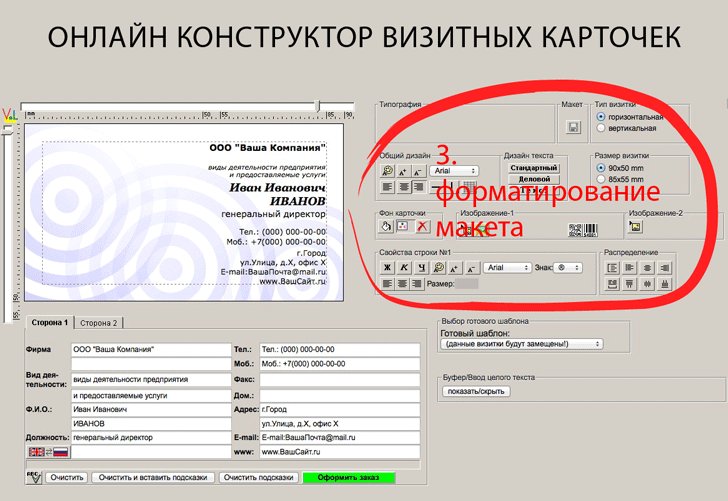
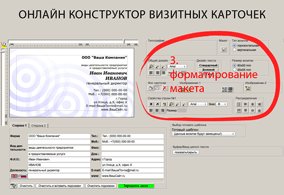
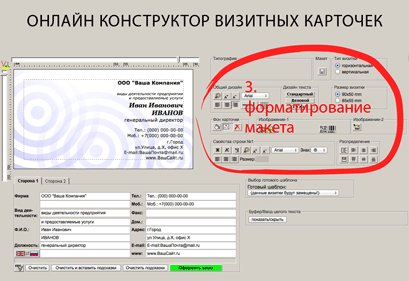
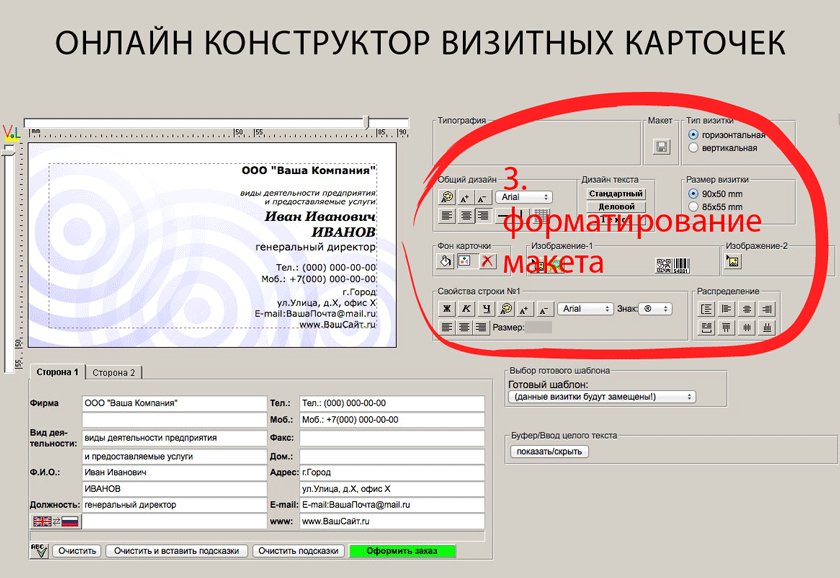
- Форматирование макета (справа вверху)
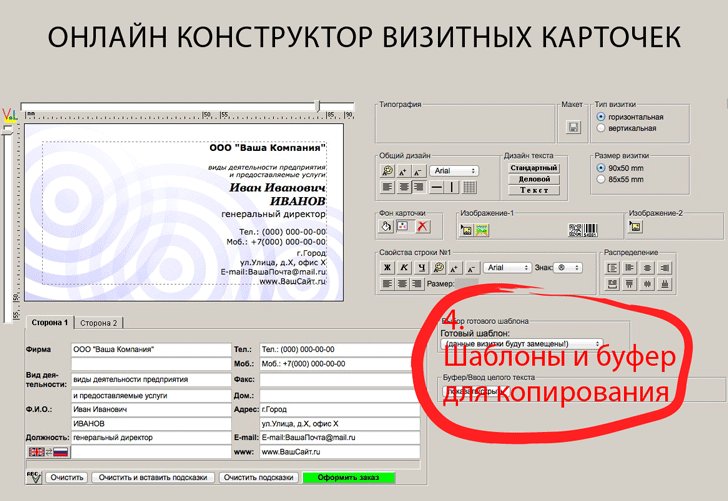
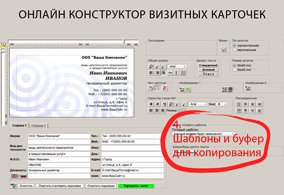
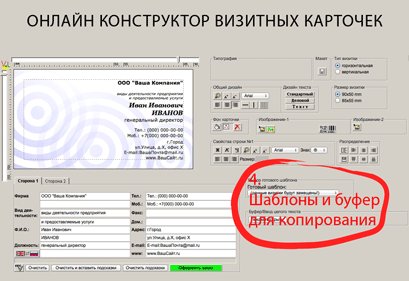
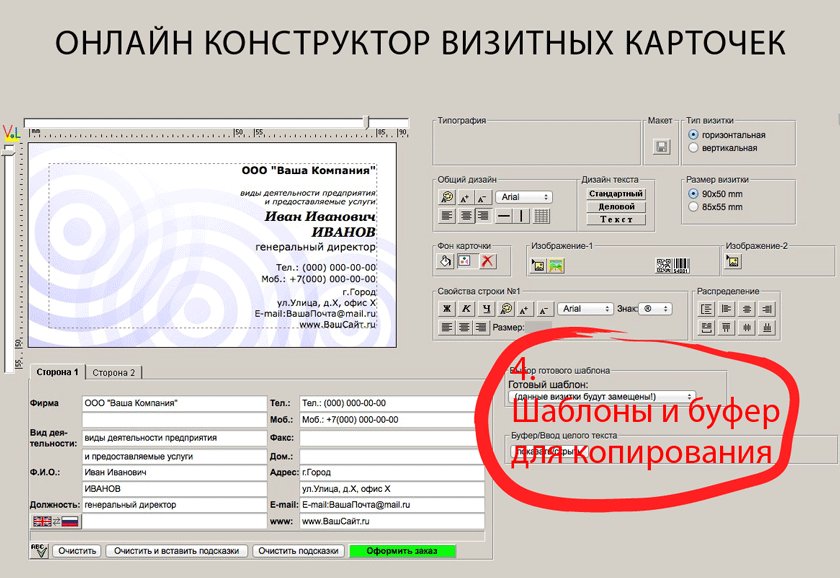
- Шаблоны и буфер для копирования текста (справа внизу)
Теперь подробнее об их возможностях и особенностях.
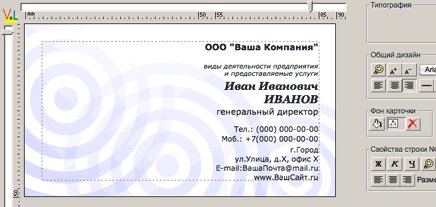
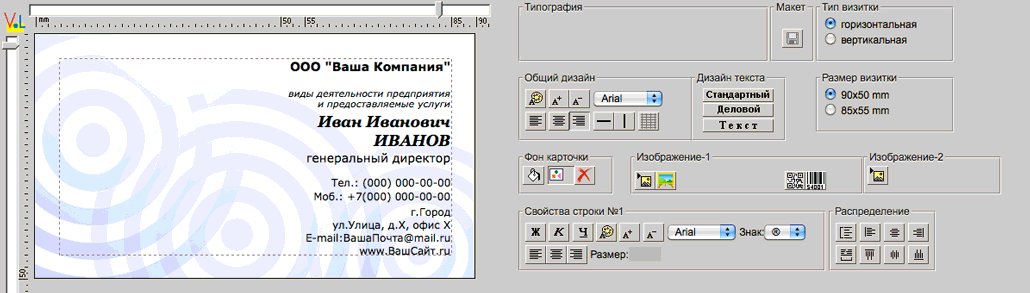
ИЗОБРАЖЕНИЕ МАКЕТА
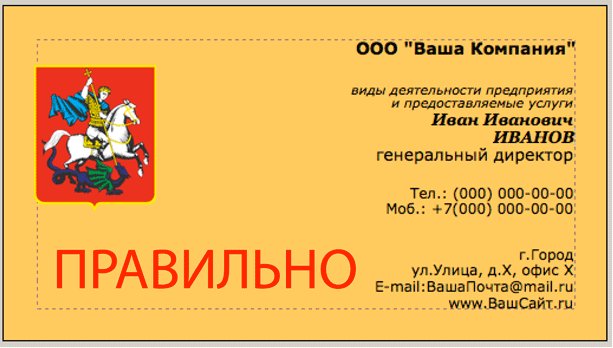
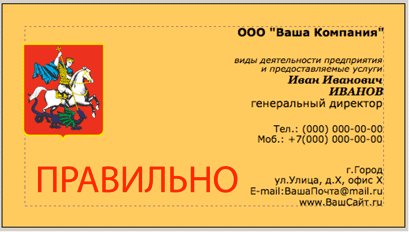
Так будет выглядеть готовая визитки в окончательном виде, уже после обрезки до правильного размера. Слева и сверху - линейки с указанием размеров в миллиметрах.
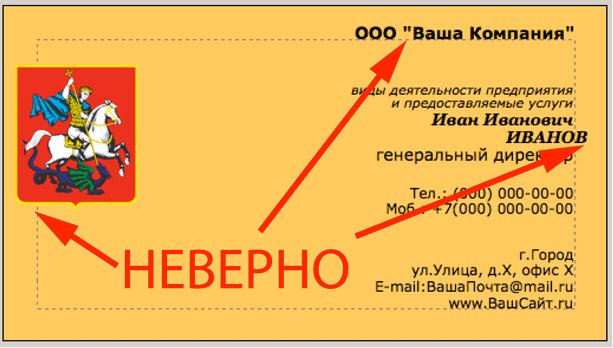
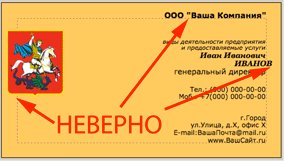
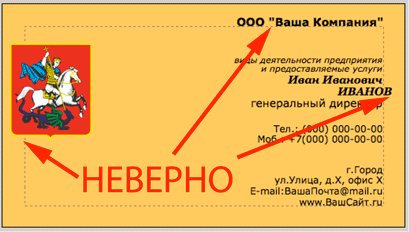
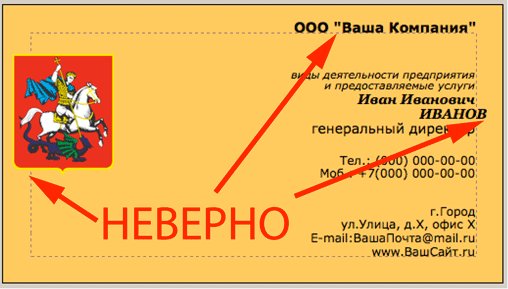
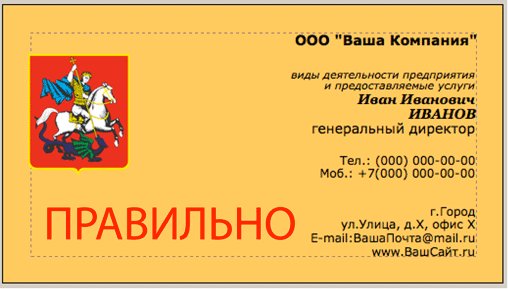
Внутри общего макета — пунктирная рамка. Печататься в готовой визитке она не будет. Однако эта рамка — очень важна. Фактически это граница, ближе которой к краю не должны стоять никакие существенные для вас элементы, в особенности, текст или логотипы. Следите за этим, пожалуйста, меняя расположение деталей макета. Будьте внимательны, если используете фоновую картинку на всю площадь визитки. Из-за такой картинки пунктирной рамки может быть не видно, однако придерживаться границ размещения теста все равно необходимо.




Готовя онлайн макет визитки, вы можете перемещать в любое место визитки все текстовые элементы, которые вы видите. Поместите курсор над нужным фрагментом в изображении макета. Нажав и удерживая у мыши левую кнопку, перемещайте текст по экрану. Это особенно полезно, когда вы используете в качестве фона какую-либо фотографию. Тогда вы можете переместить текст в то место, где он будет лучше читаться.
Наш сервис позволяет делать односторонние или двухсторонние визитки онлайн. Возможно, вам надо, чтобы на второй, оборотной, стороне визитки тоже было что-то напечатано. Тогда нажмите на надпись "Сторона 2" прямо под изображением макета - и вы увидите 2-ю сторону, и сможете ее редактировать.
ТЕКСТОВЫЕ ПОЛЯ
Всего есть 16 полей для разной текстовой информации. Новое окно открывается с полями, заполненными подсказками: фамилия, имя и отчество, должность, телефон и т.д. Однако придерживаться этих подсказок или нет — сугубо на ваше усмотрение. В любое поле вы можете вписать любую нужную вам информацию. Например, если у вас длинный текст о сферах деятельности предприятия, то вы можете разместить его не на 2, а на 3 или 4, 5 строчках. Не обязательно даже, чтобы эти текстовые поля шли подряд. Вы можете добавить кусок текста в любое свободное поле, а потом просто на макете перетянуть это поле на нужное место. Потом, вероятно, понадобится у всех таких полей сделать одинаковый стиль текста — об этом см. чуть ниже, в разделе "Форматирование макета".
Очень полезна маленькая кнопка в левом нижнем углу, под текстовыми полями. На ней нарисована зеленая галочка и буквы "ABC". Когда курсор над этой кнопкой, то всплывет подсказка: "Проверка правописания". Советуем делать такую проверку после того, как в макете размещен весь необходимый текст. Макет визитки онлайн будет не только красивым, но и грамотным :)
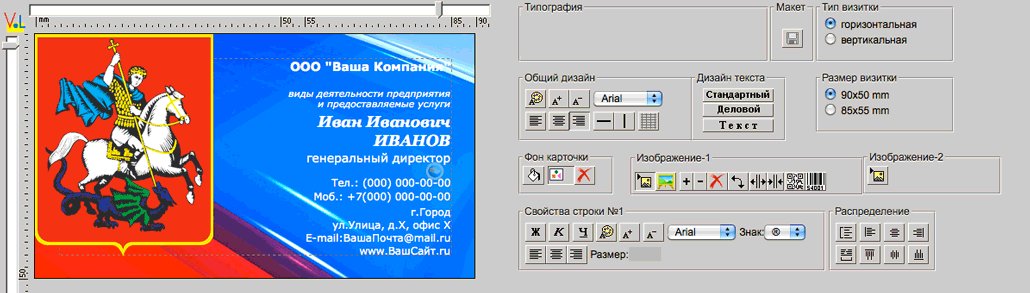
ФОРМАТИРОВАНИЕ МАКЕТА
В этом разделе собраны разные инструменты, с помощью которых можно управлять внешним видом визитных карточек. Именно здесь в основном определяется дизайн визиток онлайн.
Размер визитки: вы можете выбрать самые популярные размеры визитных карточек - 90х50 мм или 85х55 мм.
Тип визитки (фактически - ориентация, расположение макета): горизонтальная или вертикальная.
Дизайн текста. Здесь 3 варианта, условно названных "Стандартный", "Деловой" и "Текст". Речь идет об общей композиции всего текста. Попробуйте все 3 варианта, чтобы выбрать. В любом случае вы можете передвинуть любые строчки или изменить их стиль.
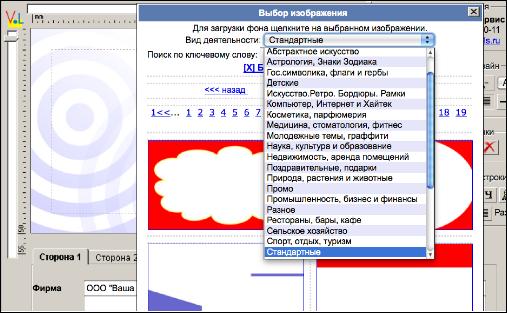
В группе инструментов "Фон карточки" - 3 кнопки: "Заливка цветом", "Галерея фоновых изображений" и "Убрать фон". Как и у большинства кнопок, изначально виден только рисунок (пиктограмма). Название появляется во всплывающей подсказке, когда вы наведете курсор на кнопку.
Кнопка "Заливка цветом" - для заливки всей визитки целиком одинаковым ровным цветным фоном. При нажатии на эту кнопку появится меню "Цвет". Выбор цветов не ограничен только теми 60-ю квадратиками, которые вы сразу видите в этом меню. Под образцами цветов есть поле "Другой цвет". Если вы кликнете в это поле, то откроется еще одно меню. Там можно будет выбрать дополнительные оттенки. Или если вы знаете кодировку нужного цвета, то можно сразу вписать ее в то же поле. Надо только учитывать, что цвета на экране изображаются в цветовом стандарте RGB. А печать идет в цветовом стандарте CMYK. Для большинства оттенков это обычно не проблема. Но некоторые могут несколько различаться, например, оранжевый или изумрудный.
ДОБАВЛЯЕМ КАРТИНКИ В МАКЕТ ВИЗИТКИ
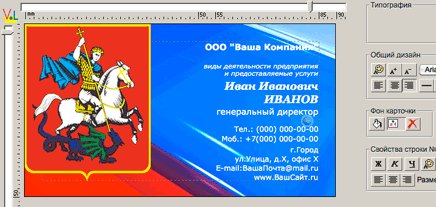
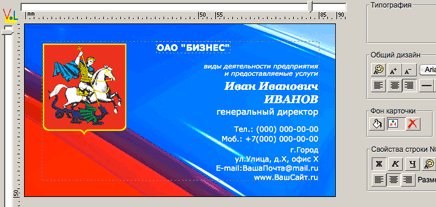
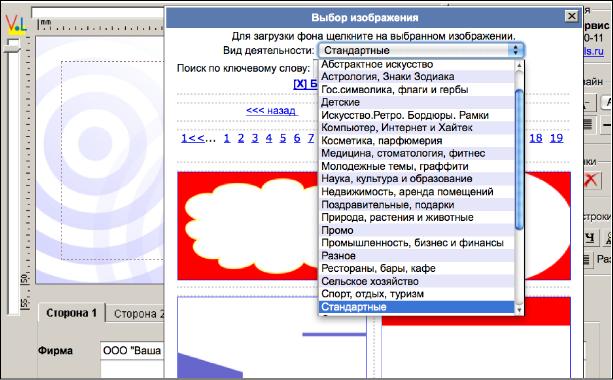
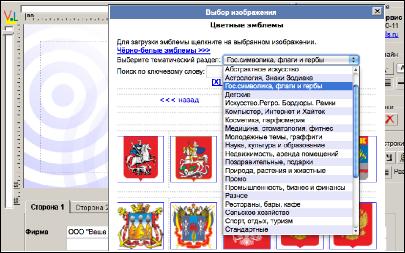
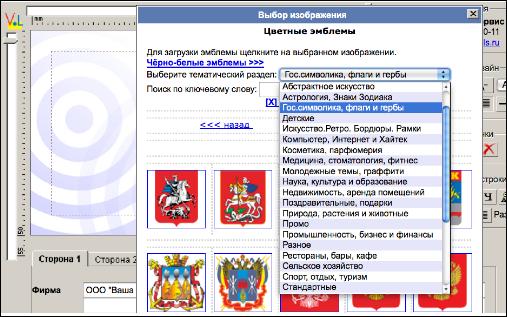
Кнопка "Галерея фоновых изображений" позволяет выбрать фоновое изображение из разных тематических разделов большой коллекции. Такие картинки позволяют сделать шаблон визитки онлайн более привлекательным. Выбранное изображение займет всю площадь визитки. Двигать его нельзя, но место для текста обязательно будет предусмотрено.




Кнопка "Убрать фон" стирает фоновую картинку, если вы выбрали ее из Галереи фоновых изображений. Если же вам надо убрать заливку цветом, тогда нажимайте кнопку "Заливка цветом", а затем в меню "Цвет", ничего не выбирая, сразу нажимайте кнопку "Применить".
Группа инструментов "Изображение 1". Тут 4 основных кнопки: "Загрузка своего изображения", "Каталог тематических эмблем", "Генерация двухмерного штрихкода QR", "Генерация линейного штрихкода". Если с их помощью вы поставили в онлайн макет визитки какое-либо изображение, то появятся еще дополнительные кнопки. Дополнительными кнопками можно менять или удалять изображение: увеличивать, уменьшать, поворачивать, растягивать на всю площадь визитки, возвращать к исходному размеру.
Кнопка "Загрузка своего изображения" позволяет вам выбрать у себя на компьютере файл логотипа или фотографию и поместить в свой дизайн визиток онлайн. Файл должен иметь расширение jpg, gif, png, bmp, svg, tif и размер не более 1,5 Мб. Изображение можно перемещать в разное место макета. Поместите курсор над картинкой, и удерживая нажатой левую кнопку мыши, перемещайте изображение по экрану. У иллюстрации можно менять размер — кликните по ней мышкой (появится прямоугольник по ее границам), затем наведите курсор на угол прямоугольника, надавите на левую кнопку мыши и перемещайте нажатую мышь в нужном направлении, растягивая или сжимая картинку. Чтобы сохранялись пропорции, зажмите кнопку SHIFT на клавиатуре.
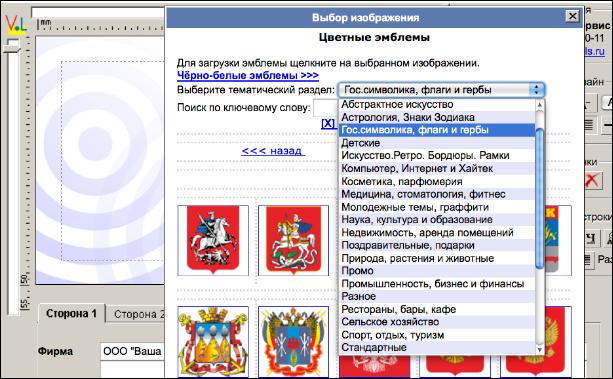
Кнопка "Каталог тематических эмблем" - выбор логотипов, гербов, рисунков из встроенной библиотеки. Поместив эмблемы в онлайн макет визитки, их можно перемещать, изменять их размер.




ШТРИХКОДЫ И ЕЩЕ КАРТИНКИ
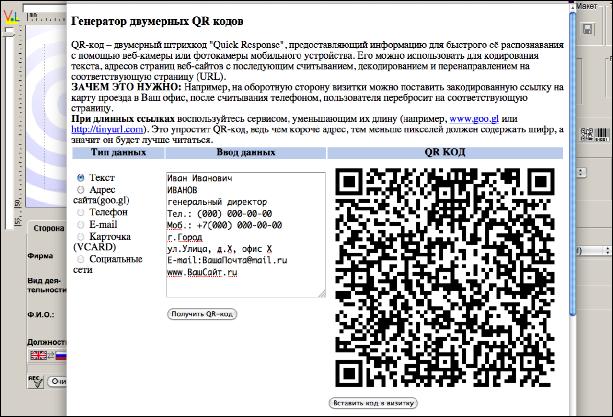
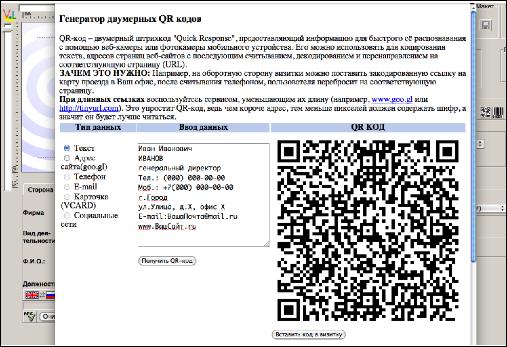
Кнопки "Генерация двухмерного штрихкода QR" и "Генерация линейного штрихкода" дают возможность ввести текст или цифры, которые будут закодированы в виде штрихкода. Штрихкод появится в макете. Двухмерный QR код позволит вашим партнерам не переписывать данные с вашей визитки вручную, а считать их с помощью смартфона. Для этого в двухмерном коде можно закодировать имя, адрес, телефон, электронную почту, сайт и т.д.




В группе инструментов "Изображение 2" - одна основная кнопка: "Загрузка своего изображения". Если изображение загружено, появляются дополнительные кнопки для изменения размера, поворота, удаления.
В результате, используя "Изображение 1" и "Изображение 2", вы можете разместить на каждой стороне онлайн макета визитки по 2 своих картинки.
ФОРМАТИРУЕМ ТЕКСТ
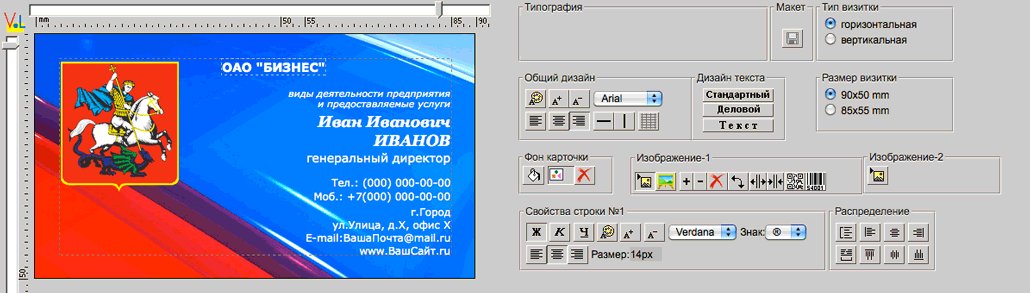
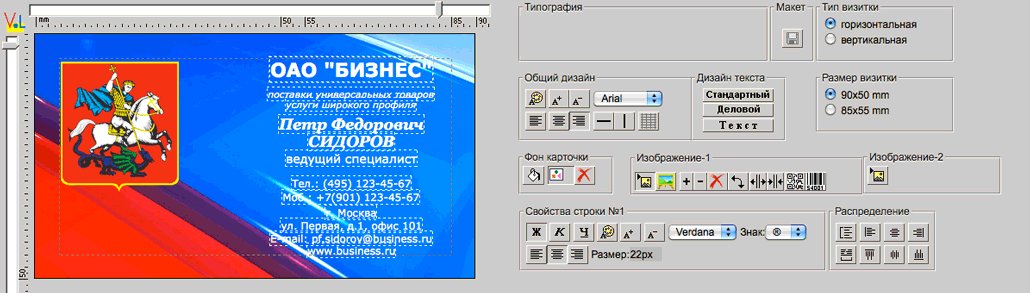
Группа инструментов "Свойства строки №..." Эти инструменты работают по-особенному. Делая дизайн визиток онлайн, попробуйте выделять в макете разные надписи или выбирать разные строчки в зоне редактирования текстовых полей. Вы заметите, что при этом меняется заголовок группы инструментов: "Свойства строки №1", "Свойства строки №2" и т.д. То есть инструменты "Свойства строки..." применяются именно к тому тексту, который у вас сейчас выбран. Для того, чтобы начать менять свойства другого текста, надо сначала его выбрать на макете или в текстовых полях. Инструменты "Свойства строки №..." позволяют задать стиль текстовых полей: выбрать шрифт, увеличить или уменьшить его размер, изменить цвет, сделать шрифт по начертанию жирным, наклонным (курсивом), подчеркнутым или добавить в текст разные специальные знаки. Пожалуйста, обратите внимание: размер шрифта указан в пикселях (px), а не в "типографских пунктах". Мы не советуем использовать шрифт мельче 12 px, так как в напечатанном виде он будет выглядеть слишком мелким.
ВЫРАВНИВАЕМ ТЕКСТ
Группа инструментов "Распределение" — для взаимного выравнивания сразу нескольких текстовых строк. Их можно выравнять по левому краю, по правому, по верхнему или нижнему. Строки можно также отцентровать по вертикали или по горизонтали. Есть также возможность распределить текстовые строки по вертикали или горизонтали, то есть сделать между ними одинаковые интервалы. Чтобы интервалы выглядели действительно одинаковыми, у выравниваемых строчек должен быть задан одинаковый размер шрифта.
Если у вас компьютер с Windows, удерживайте нажатой кнопку CTRL и последовательно кликните на макете в те строчки, которые вы хотите выровнять относительно друг друга. Все они станут обведены пунктирными прямоугольниками. То есть будет показано, что они выбраны все сразу. После этого нажмите на нужную кнопку в группе "Распределение". Строчки станут выровненными. Если у вас компьютер с MacOSX, то сначала с нажатой кнопкой CTRL кликните в одну (любую) из нужных текстовых строчек. Отпустите CTRL, нажмите и удерживайте SHIFT. Дальше все, как на Windows — последовательно кликните на макете в нужные строчки, а потом нажимайте на нужную кнопку в группе "Распределение".
Не используйте пробелы для того, чтобы выравнять текст или разместить его в каком-то конкретном месте! С помощью пробелов точности не добиться. Для таких целей передвигайте всю строку целиком и задавайте правильное выравнивание в "Свойствах строки".
Группа инструментов "Общий дизайн" позволяет изменить сразу весь текст, все текстовые строки в макете визитной карточки. Можно выбрать шрифт, увеличить или уменьшить его размер, задать цвет и выравнивание. Здесь также делается горизонтальная или вертикальная черта по всей ширине визитки. Черту можно передвинуть в нужное вам место.
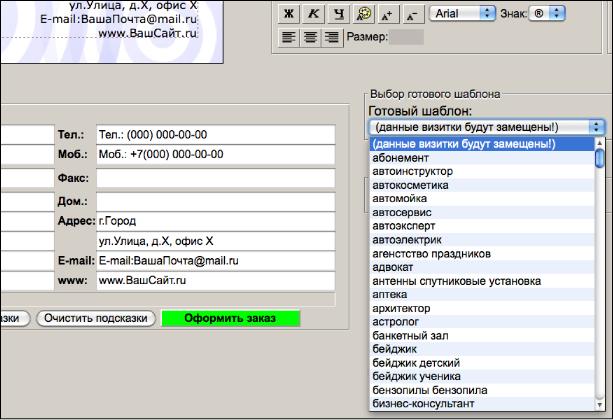
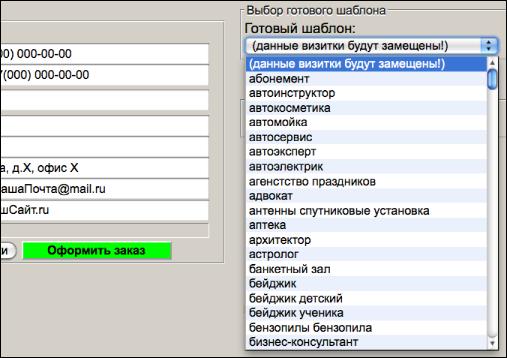
РАЗДЕЛ "ШАБЛОНЫ" И БУФЕР ДЛЯ КОПИРОВАНИЯ ТЕКСТА




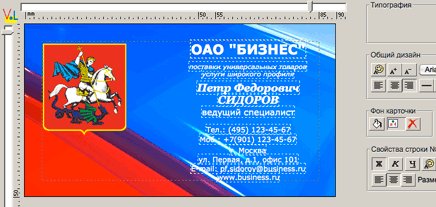
Тут вы можете выбрать готовый шаблон визиток онлайн для разных видов деятельности и профессий: визитки такси, визитки кондиционеры, визитка парикмахера, адвоката, гостиницы и много другое. В шаблоне уже будет стоять подходящая картинка, а для текста задано расположение и стиль. Вам останется только вписать свои данные. Использование шаблонов — хороший способ создать макет визитки онлайн с минимальными затратами времени.
Буфер облегчает перенос текста между двумя сторонами визитки. Его также можно использовать, когда вы делаете подряд несколько однотипных макетов.
МАЛЕНЬКИЙ ЭКРАН?
Может получиться, что в окне на экране компьютера не помещается весь конструктор со всеми своими кнопками, иконками, менюшками. Тогда обратите внимание: группы инструментов можно передвигать. Любой блок вы можете перетянуть курсором мышки на удобное для вас место. Тогда перед глазами будет только то, что нужно. А ненужное останется за краем окна.

НАШИ ПУБЛИКАЦИИ О ТОМ, КАК ПОЛЬЗОВАТЬСЯ КОНСТРУКТОРОМ ВИЗИТНЫХ КАРТОЧЕК:
1. Как подготовить визитку онлайн через конструктор визиток
2. Как сделать хороший онлайн макет в конструкторе визитных карточек
3. Как правильно оформить заказ визиток онлайн, сделанных в конструкторе
4. Как убедиться, что не будет ошибок при заказе визитки онлайн
ЕЩЕ НА ТУ ЖЕ ТЕМУ:
1. Как подготовить визитку онлайн через конструктор визиток
2. Как сделать хороший онлайн макет в конструкторе визитных карточек
3. Как правильно оформить заказ визиток онлайн, сделанных в конструкторе
4. Как убедиться, что не будет ошибок при заказе визитки онлайн

(будет открыто новое окно)
СДЕЛАТЬ ВИЗИТКУ
Копирование разрешено только при условии прямой активной ссылки на эту страницу.